2019 Animation in UI
Speaker: Katie Swindler
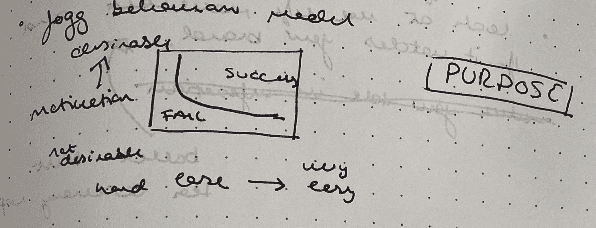
Purpose
Fogg behaviour model
use timing to show how things are connected. change active section then info related to that animates
millers law = working memory = 7 items
Combine button, load and success - less clutter
Optimistic UI assume success move to next step: eg. message sending
Skeleton load → blank boxes - allow user to make mental model. page load increased.
transitions to mask databases
Success messages / animations are a quick win
animation of likes
epilepsy triggers vertigo accessibility
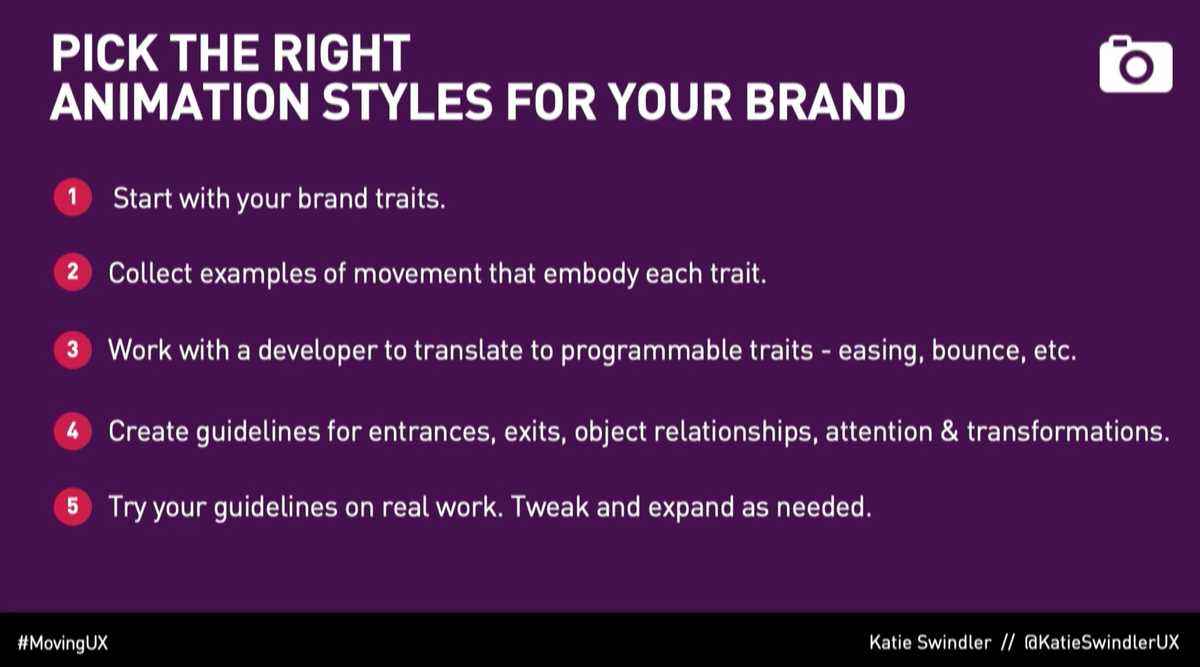
Personality
brand is a decision making tool
brand traits 3-5 words to sum up yout brand (mailchimp good eg)
guidelines to keep within
Look at real live movement and if it matches your brand.
ballet - trust
tea ceremony - respect
creating a narative
switch out wordy questions/gestures with images
Transcript:
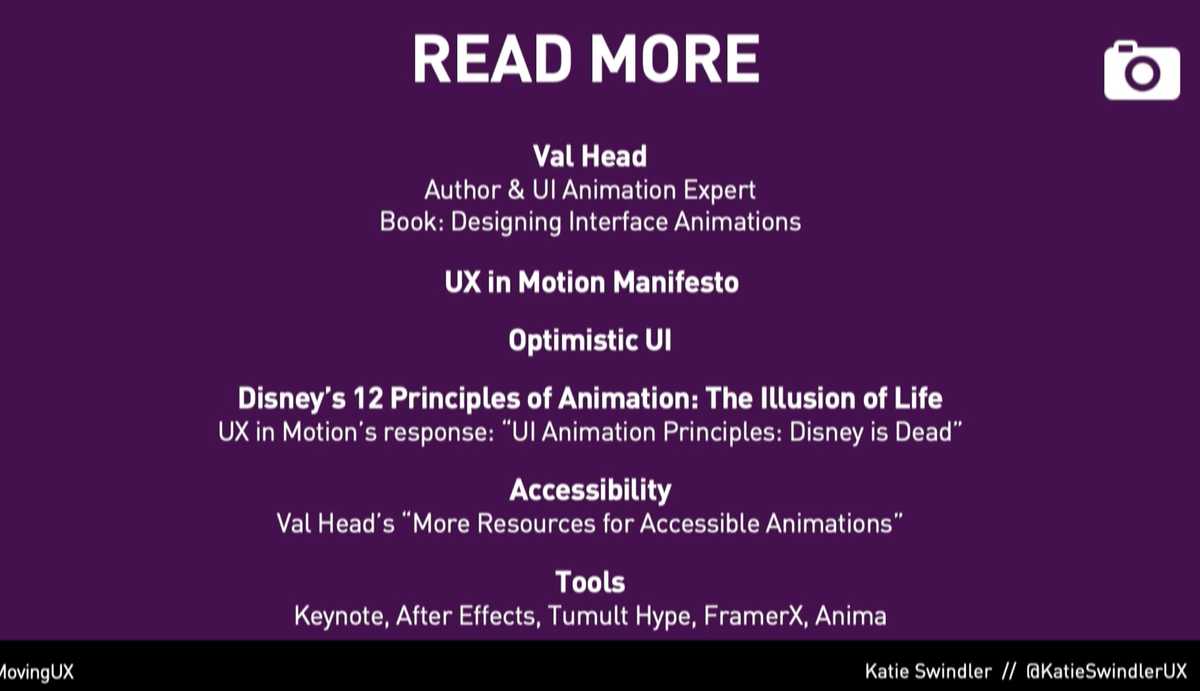
Introduction So I normally give this talk to designers, but I’m going to try to turn just a slight corner to talk to you all about this today. But just to make sure that I know my audience, front end developers, show of hands. Okay, I very much know my audience, very good. Awesome. Since this is a talk about animation, I thought I would start with showing some motion design, some actual clips of things moving. So this is a purposefully silent clip so that we can focus on the meaning that comes from the movement. Everybody ready? Here we go. Here it comes. (Video playing) Alright, who saw a little story play out on the screen? Yeah? You've got the big bad triangle picking on that poor little circle and luckily that little gray triangle was there to save the day and chase off the bad guy. Is that pretty much what everybody saw? And that's crazy, right? There are no real pictures, there was no sound. All of that meaning everybody in the room has a shared understanding just because of the way the items on the screen moved. And our brains have evolved this way. We get tons of understanding about how the world around us works because of the way things move, whether you're a friend or a foe, how far to aim my arrow in the distance. It's all about that bifocal movement. And in fact, 55% of what we understand in any given face to face conversation, up to 55% of that intent comes from non-verbal cues. This is one of the reasons why conference calls are so frustrating. You're literally missing half of what you need to have a full conversation in our action with that person on the other line. And yet when it comes to digital interactions, so often we're told that motion design is fluff, right, sorry, it's not MVP, put it in the backlog, we'll get to it in phase two, right? Has anybody tried to get animation into an app and heard something really similar? But in fact, animation motion design can add a ton of practical application, business, really move business goals forward and that's what we're going to talk about today, animations with purpose and animations with personality. So that is what we are going to talk about. Now what we're not going to talk about is a bunch of different coding languages. We're not going to talk about GreenSock or Lottie because I am not a programmer. It's not just my background. I work with amazingly talented developers, such as yourself at Allstate, they are the ones that bring it to life, but what I have done in my career fairly recently started is figuring out how do we talk about these things. How do we talk about them in a creative team with creative front-end engineers to bring these things to life. So that is what we're going to focus on today. So my background, I actually come at this work from two different directions. The first is as a UX strategist. I also have a little bit of brand strategy in my background. I work at Allstate. I lead a couple of UX teams there, one that focuses on the allstate.com quoting experience and one that focuses on my account where you go to pay your bills and download stuff so that's my background, UX. That's half of how I think about this work. The other half comes because I am a giant theatre nerd. I have been in over 40 musicals. I actually got my undergraduate degree in directing theatre, and so, I have some training in how to use motion to bring stories to life, create characters that convey personality, so those are the two sort of halves of my brain that I bring together for you guys today. So animations with purpose. What I'm talking about here are specifically animations that can change users behaviors that can meet business goals by changing their behaviors to do something that they wouldn't have normally done, but because of the way of the interface is working, we're pushing them in a specific direction. So let's talk about the science of behavior change. This is a model that comes from BJ Fogg, he's a famous doctor out of Stanford. He's the one that really is bringing a lot of that behavior economics and behavioral psychology into the marketing space. So he developed this model that takes motivation and ease. So you can have something that is highly motivating, get $10, 000, or not that motivating, get a free e-book download. You can have an experience that is very easy, click a Like button, or very difficult, fill out a 40-page form. Now if you are asking somebody to just click a like button to get $10, 000, you're going to be well over this green success line, this trigger line here into that success area. You're going to have a very high rate of success. If you're asking somebody to fill out a 40-page form to get a free e-book download, you're probably going to be having a much higher failure rate in that case. Now from UX, as coders, as people who are creating experiences, we have a lot of tools in our toolkit to affect both sides of this equation. We certainly can make experiences easier by changing the GUI, right, but we also have tools in our toolkit to increase the motivation, especially from the design set we can add things, I know, gamification, eye roll, buy gamification is an example, personalization, even adding humor to an experience can keep somebody motivated and on the path to getting to where we want them to go in an experience. And animation, in particular, can help, again, with both sides of this equation and that's what we're going to look at. That's animations with purpose. So we've got creating clear connections, that's one thing that animation is very good at, it also helps with reducing clutter in a visual design. Perception of speed, your whole system can see much faster when animations are used properly. It can help create a narrative, obviously, this is animation was originally used for with Mickey Mouse, and celebrating progress. So let's look at some actual examples of these. First, let's look at clear connections. In this example, you've got a section of the screen where somebody is taking an action and then you've got the system is reacting by adding that item to the cart and this animation is literally drawing a line from the action to the reaction so that people can follow along and understand how their actions affected the system. Now you don't have to be quite as literal as all of this to create connections. You can show that two pieces of your interface are connected through the animations like this, so the card moves and then the chart moves. So now we know that the card and the chart are connected, but using timing, we're actually also establishing hierarchy because the card moves first and the chart moves second, we know the chart belongs to the card and not the other way around. So there are lots of tricks that we can play here. Now how does this actually affect user's behavior? Well, the science behind this is a theory called Miller's law where we know that we really only have so much processing power in our brains. The magic number is seven items plus or minus two. Now there is more recent science that says that this number is maybe as low as 4, but back in the 1950s when Miller came up with this, the magic number was 7 and that is actually why, oh sorry, I'm flipping through these really fast, actually why we have a seven-digit phone number in the US is because that research came out right around the time we were picking how many numbers should be in a US phone number. So that's how we got that was from Miller's law. But of course, a phone number doesn't just have 7 digits, it actually has more like, how many is that, 11 because you've got your country code, your area code, your county code, etc. and we get away with this by grouping information into smaller chunks. So you've got four chunks to remember so you're still within that magic area, but you're chunking that information together. And so, that keeps the brain free, it reduces the cognitive load so that people can keep having plenty of energy to fill out whatever form you want them to do or consider adding extra items to their cart, it keeps that brain load open. So that's how that's helping achieve business goals. Which actually brings us really great to our next topic, less clutter. So obviously, you can use animations to reduce visual clutter. In this great example, you've got a Submit button, a load state, and a success message. Now you could easily have these be three different items within your interface. I'm sure you guys can imagine a design in which these appear like as the success is a toast message and the loader is a separate thing that comes on over the top, but here, the designer cleverly condensed them into one spot. Now this cleans up your design visually, it also cleans up the concepts mentally. It takes three distinct concepts and loops them all into one tight concept within the user's mind, again, freeing up that brain space. Okay, perception of speed. Before I go into an example of this, how many people have heard about optimistic UI? Great! Alright, I love introducing this to new people. So optimistic UI is a trend in UX and UI development that I am really excited about. What you do is you assume that your application is going to be successful and so you move the users onto the next step without waiting for the backend to come out with a confirmation before you're moving them onto that next area. So here's an example. This is actually an anti-example. This is a bad not optimistic design. So you click Send and then the whole screen gets your loader icon, and then finally, once it goes out to the signal, pings back yes, it's properly sent, only then do you move it up and allow somebody to start drafting there next. So of course, the optimistic version of this would be something more like this. You have the transparency that maybe it's not all the way sent yet, right, you've got that little thing and maybe you'll see a red triangle if it doesn't go through for some reason, but you're not blocking the user, it's a much more respectful pattern because you're allowing the user to just keep going while your system is doing the hard work in the back end. This is another way that you can increase the perception of speed and another example of optimistic UI. So this is actually from one of my products, my account at Allstate. So here, we've got, I think some people call the skeleton load, right you pull up everything that you can. Now the information on this part of the screen is coming from a separate database for our payment information so we're able to load everything up on the screen and so people can start using, they can click on any of those buttons in the main navigation, their eyes are scanning down the page, they're creating a mental model of where their account information is located and really by the time they get to this part of the screen, usually their payment information has popped in and they don't even really notice that it's there. But again, they can do anything else they want on the page and we reduced page load time by I think like 300% because we didn't wait for all the systems to get back to us before we popped up the skeleton page. You can also use an animation, transition animations to make the pause of any database a feature, not a bug. Right, so you say, oh you need to think grandly about this transition, right. You don't want to overuse this, this can definitely get overdone, but if you've got a one or two second pause, make use of that, preload an image, let it sweep across the page, and then pop up the rest of the information once it comes back. So those are all ways to make it more exciting. So now we're getting to more of the motivation side of the ease motivation equation, creating a narrative. So the reason why using animations to create a narrative helps with achieving business goals is because stories are up to 22 times more memorable than facts alone. So if you can create an image that tells a story about your key value propositions, those little images are going to be much stickier for the people who are viewing your interface. They're going to stick in people's minds a lot longer. You can also create a narrative putting the user in the center of the narrative arch. So say you used to be here, you are here, you're going to be there next, it puts them as the hero of that story. And finally, my favorite use of animations is celebrating progress. I think you can get a lot of bang for your buck for this type of animation. So this is an example of what I'm talking about from the Apple watch. It gives you this fun little thing, it says great job, Kevin, right. Now the reason this works is because we get this nice little dopamine hit every time somebody says good job to us because we're basically all Pavlov's dogs and it's really effective. They've done research, we used to think that dopamine was a pleasure neurochemical, neurochemical involved in pleasure, but more recent research has shown that what it actually is it drives a seeking behavior. You are never satisfied with a dopamine hit. You always just want more, more, more, so it is very effective for behavior change because people are always wanting that next dopamine hit, but we also have to use this responsibly, right, because this is how we make terribly addicting apps and websites. So use with caution, but it is a real driver for behavior change and those animations can be big and bright and beautiful and give a lot of opportunity to show personality and brand awareness. And a lot of different places are playing around with these right now. I'm sure you guys have all seen the animations in Facebook. These are absolutely changing the words that people are using to express and congratulate on these platforms. I don't know why Facebook is so invested in bring the word rad back, but every time you give you the word rad, you get like a cool like thumbs up animation, and I definitely have seen people use the word rad way more since those were put out into the wild, right, and they're experimenting with this stuff all the time. About a year and a half ago, I started seeing an animation that not a lot of my friends were seeing. When I would post an image and go back and check my like count because I totally do that, I would see this animation, however many likes and hearts I got and they would bubble up over the screen and then an hour later I would go back to see how many more people liked it and more people liked it and more bubbles, I got more bubbles and every time I went back and checked it, I saw more and more as more people engaged with my photo and I loved it. I knew exactly what they were doing to me and this totally changed my behavior. I was checking my like count like four or five times often than I was before they put this animation. I just loved it so much. And then one day it just disappeared. And I was kicking myself because I knew I was going to be using it in this talk as an example, but it just disappeared on me. This photo was all I could dig up on the internet. And so, when I was preparing this talk, I started going and looking around for like why did these go away, and apparently, I was one of the few people on the internet that actually liked them. Most of what I saw were things like this poster, Mark, there really should be, he says, we aren't all 13-year-old girls. Shut up, Mark. I liked them. But I think much more important is from this original poster, Daniel, whose last sentence, he says I have epilepsy and it made my head uncomfortable after I saw those. So that is really important. We have to pay attention to this as creators, right? Somebody with epilepsy, you can trigger a seizure if you're doing certain types of animation, having something flash more than three times per second, overuse of parallax can trigger somebody's vertigo, have them on the couch for days. We can actually hurt people with our designs. So we have to take the time, we have to educate ourselves about them, and we have to share the information that we get with our whole team, right, because it's hard to keep all of the ideas in our heads at once. We can't just cowboy up, we can't just do it alone. So I encourage you guys, I've got some links at the end to help educate yourself and learn about it because we've got to take this stuff seriously. We also have to understand that people like Daniel are going to protect themselves from either uneducated or unscrupulous creators and they're going to turn off JavaScript, right, and as well, he should, right? We don't want to trigger, you can cause brain damage. So we have to understand that lots of people are going to have JavaScript and we're going to have to have backups as part of our accessibility of creation, so that's just one thing to keep in mind. Alright, so that's animation with purpose, all the different ways. There are certainly more ways than this to use animation to change behavior and have purpose within your design, but these are some surefire bets. So let's talk about animation with personality. What we're going to do here is we're going to look at how to use brand traits to create a branded body language for an application. We're going to look at some examples of how I've done this on a past project and then we're going to put it all together. Alright, so for those of you that are like oh this is for designers, hopefully nobody is there, but just in case you are, oh this is designery stuff, branding, whatever, that's not my game, right? But you guys are the ones that are often picking the ease, the bounce, you guys are the ones picking the numbers that are giving the animations life. You're figuring out how much personality is conveyed through your code. And so, having this the brand be a shared decision-making tool about how much bounce should I have, well how youthful should it feel, right? These are the sorts of decisions that you guys as creators can be a part of by using this as a foundation to share the language throughout your creative team. Alright, my favorite day at work at Allstate so far was the day that we watched Matthew McConaughey clips. Now the reason we were doing this is because we were looking for examples of movement that was both confident and down to earth, and man, McConaughey has got both of these traits in Spades. So the reason we were doing this is because we were about to launch on a complete redesign of one of our flagship products, quoting online for allstate.com and we knew that as part of this we were going to be incorporating a lot of animations in our experience. And so, we knew we were going to have a really big team working on it. I think we had probably just front ends and designers alone, we had probably 15-18 folks, plus another 35-40 developers creating for reals in the background. So we knew we needed a common language guidelines to pull the team together. And so, none of us had done it before and we're trying to figure this out and I'm thinking okay, well what how do we get there, how do we get to these design specs, and I started thinking back to this conversation I had with a friend of mine back when I was a wee baby UX designer and he was a brain strategist and he was very patiently explaining brand to me. He said, Katie, brand is not color, it's not a logo, it's not typography. He said, brand is a decision-making tool. And like the fireworks like went off in head like and I like got my Sharpie out and I wrote it down and I stuck it on my monitor and it was there for years. This is a historical reenactment. But it really just resonated with me because that is how we should be making the decisions about what we are putting into our apps. It's not what do I like, or what do you like it, or what does the VP like, what does the VP's wife look like, right. It's are we meeting the brand promises that we have made our customers and if the design does that, then it's a good design, and if it doesn't, then it needs to change. So at Allstate, our brand traits are human, down-to-earth, respectful, confident, and intelligently witty. Thank you, mayhem. Hopefully, you know the brand traits for your organization. If you do not, ask your copywriter friends. Lots of times they are found in the voice and tone guidelines for any branding. If you are from a small startup and you know you don't have brand traits yet, there are lots of tutorials for creating these online and there are actually lots of really generous companies that put theirs out like MailChimp. They actually publish all of their brand standards online, and if you're looking to create your own, it's a really good resource for like looking at how to do it. Good stuff. So they do theirs a little bit differently. They do fun, but not silly, confident, but not cocky, smart, but not stodgy. It's this, but not that that sort of creates these guardrails that are actually very helpful so that you can keep your brand voice sort of in between these two areas. Now here's another one that I'm sure you all recognize, simple, declarative, clean. Of course, Steve Jobs does it in three words, right? And simple, declarative, clean, yes, probably started as voice and tone, but it works perfectly well to evaluate the effectiveness of their visual design and it works perfectly well to evaluate the effectiveness of their motion design and is it on brand or not. And what is crazy about this is when you see something from Apple that is not simple, declarative, clean, it feels wrong, which is why this is one of my favorite examples in the deck. I didn't find this, this is Val Head, but look at the way that these move. Is that simple, declarative, and clean? I mean these things are bouncing around the stage like Jim Carry, right? So when it's off, it's really obvious that it's off. Now that is not to say that these transition animations are bad animations in and of themselves, they're just not right for apple. So let's play a quick game. Can you guys shout out brand traits that might be well represented by animations such as this. I'll go first, energetic. Can you think of anything else? Any other brand trait type of things that this is calling to mind? Goofy. Fast. Playful. Quirky. Reckless. Ooh. Yeah, when I look at this, I was thinking like it's like a little aggressive, right, it's maybe athletic, it's definitely youthful. Sometimes I'll hear like sophomoric or something. And so, can anybody think of brands that this might work well for? Nike. She's seen my talk before. Dang it, mom. Any other brands? Jimmy Johns, yes. That was a good one. Sometimes I hear, say again, Nickelodeon. Yeah, sometimes I hear Toys R Us, yeah, right. So yeah. My mind went to Nike. Thanks mom. So I started looking at their advertisements to see what sort of motion am I seeing in their ads and then I started looking at their app to see what sort of motion am I seeing in their app. You see how consistent that is? It's almost like it one is a continuation of another. They've got that very athletic forward movement that is all throughout their creations. So of course, if you've got a brand that doesn't have millions of dollars worth of advertising in play at any given time to take inspiration from, you can take inspiration from other places like this ballet dancer from the Houston Ballet. Let's say you have a trust brand, trust-based brand like a bank or insurance company, you can use somebody like this they way that they move. See the way that he hits his mark, he sticks the landing; these are all visual metaphors that convey trust. This guy is like Patrick Swayze, I would jump into his arms off the stage and I know he would catch me, right? And so, what does this look like when it's translated to an interface. Well, it looks something like this. You're pulling away from the screen, right, you don't overshoot it, you're not bouncing around, you stick that landing, you hit the mark. I trust this interface, right. I will give it my credit card information because it looks competent, it moves confidently, it sticks the landing. Alright, so now I want to talk about how we did this specifically at Allstate because it was my first time doing it and it happened to work kind of well. So we took a, I'm going to show you guys the easiest brand trait that we worked with and the hard brand trait, hardest brand trait that we worked with. So the first one was human. So we all sat around a conference table saying what makes a movement human, right? So we started looking around, we looked at this clip from Being John Malkovich where there are these insanely realistic marionettes, it's like why do these look so realistic, why do they look so human? Well it's because they have this fluidity they're not Pinocchio with like got no strings, right. All parts of them are connected, they're fluid. They also have the sense of breath, right, and in fact, we found that human rhythms, breathing, heart beats, walking, running, even drumming your fingers, right, as you're impatiently waiting for the page to load, these are all very human rhythms that we can borrow from to make our system feel more human. But of course, any rhythm that's too perfect feels mechanical. So the imperfection is actually part of what makes us human. So if can add that little bit of imperfection, a little wibble wobble into your animation, suddenly, it just has so much more personality, it feels so much more human because our imperfections are really what make us us. Okay, so this next one takes a little bit of set up. So I went to acting school and you read the script before you do a show, spoiler alert, so you know what's going to happen. And so, they have to teach you how to act surprised, right. And so, they teach you these things called head centers where you when you hear something for the first time, the way that humans actually move is we don't respond immediately when somebody says something. We actually take a minute, our head goes where our thoughts go. So if we're like taking in information, we actually pull our heads back a little bit and then you respond to this shocking news you just heard. So Jon does it really well. Yeah, he does it way better than me. So that moment of taking in that information, that moment of recognition is absolutely something that you can incorporate into an interface. So these were the sorts of things that we were finding, fluidity, moment of recognition, human rhythm slightly imperfect. But of course, it is really easy to find examples of how humans move because we really don't ever stop. What was much harder was figuring out what makes a movement respectful. What makes a movement respectful? This took us a long time. Finally, we started, somebody threw out the idea of what about like a Japanese tea ceremony. So you've got these really respectful movements, it's very ceremonial, it's processional, you're taking the time, you're not hurrying through it, that you're showing respect, even the way that Japanese people hand over a business card, it's very ceremonial. And so, we're like well maybe it's like this slow stately movement is respectful. Then I think well I don't know because if somebody gives you an order and then you slowly and stately walk away to go do that, that's not necessarily respectful. The way you want to see them move is say sir, yes, sir, and jet out of there and go get it done, right? So what we realized is that respectful movement is very contextual. You want to, when somebody is presenting something to you for the first time, you want them to take that time to present it, but once you've given them an order, once you've made that decision, then you want them to go with it and get out of there. So the way that we actually reflected this in the work that we did is we had different animation for entrances than we did for exits, and man, did we have conversations about how that added extra code. I know it's more efficient to code it with the same entrance and exit, but we were able to create this personality by breaking one of the rules. Alright, so that is an example of how we started to bring all this together. So I want to show you guys a prototype that we made, this never made it to the light of day. We just took an animation that was already being used in one of our applications. We call it the agent drawer. It's like you click on my agent in my account and the drawer comes out with information where with the contact information. So this is what it looked like. This is the vanilla version of what it looks like. Actually, if you go there now and click my Agent, it still moves just like this. We didn't make any of these changes because this was just about prototyping it. There is nothing wrong with this, right? Like we're not, nobody is angry about this. This is very vanilla, it works perfectly, but we wanted to have an example of what it looks like when we start to bring all of these elements together. So this is what it looks like after we add our brand treatment and a little Bill Murray. So you've got that blue area on the top is now much more connected to that white area underneath, right. You've got that fluidity that we're talking about with the marionettes. You've got the layer coming on with the agent information more presentational, right. It's fading in on a slightly different area so you've got that here's the information and then you'll notice the difference between the entrance animation and the exit animation, entrance slower, exit faster, and if you really look hard, you can see that there is a very slight pull back, that John Stuart moment of recognition, it's almost like a roller block where it like pulls out a bit before the net shoots off the page where it's like accepting the click and then getting out of there. So this is how we started to pull this together and this took a lot of iteration to get the pieces balanced with each other, but again, this is not going to sell more insurance. This is not what I would call a purpose-driven animation, but it was a great for, it was a great low-key, like there was no dead line on this, right. It was a great low-key way for our team to try out these things before the big show, which was redesigning the whole quoting experience for allstate.com. We were going from a system where you quoted one item at a time, and then if you wanted to quote a second product, you had to go back to the beginning and do the whole thing again. Now we're moving to what we're calling a shopping cart method where you choose everything that you want at the front and then we have this really tight quoting process where you only have to answer questions once and we tighten it up as much as possible. But we knew that no matter how much tightening we did to reduce duplicate questions, quoting two products is still more work than quoting one product, right. It just, you have to answer more questions. And so, thinking back to that ease of motivation, we were making it harder, we were making it longer, so we knew we had to make it more motivating and find ways to make it easier as well within the interface since the system itself was getting longer. So there were a couple of ways that we did this. The first one was to reduce cognitive load. There's a lot of questions in the process where people are unsure about the answer that they're giving. So we wanted the system to give a lot of visual feedback to people. As they're making a choice, they're like oh is this a hip roof or a gable roof, I don't know, but they can see their own home being built and it's getting closer and closer to what their real home looks like so they're getting all this confidence back as they go that the choices that they're making are right so that they feel confident about continuing on through the system. In addition to those types of animations, we also took a look at those celebrating progress. So after each section, you would come to a animation like this. Ta da! Right, so this is combining two of the things that we've talked about so far. We talked about creating a narrative, right, and putting your user in that narrative so you know that I've finished the Welcome section and now I'm moving onto properties of vehicles and property. So now I know where I am in the total process. And then we're also using the celebration animation to give them this little trophy for completing one section and hopefully keeping them motivated to go onto the next. People love these. These tested very well from a usability standpoint, but we have found that making people click a Continue button is not a popular choice. So we are going an iteration soon where we'll be moving people past this page automatically as opposed to having them take an extra click. People don't mind that we made them, that was some time there. They figured something was loading and processing and it is. This is also making our system feel faster because we're using the time that stuff is churning in the background to put these animations up and give them information about where they are. So this is really like try purpose animation right here. But yeah, we just need to move them faster past this and that's fine. That's what iteration is all about. So every time they do a different section, they come back and they get to see something new and we thought a lot about how these elements moved on the page. So there was another brand trait that we used down to earth that influenced a lot of how we thought about our animation. So we felt that down to earth meant grounded, so literally like of all our animations were well-grounded, they followed the laws of physics, gravity weighs on them, things don't just pop out and in, they come from somewhere, and when they, sorry, this clicker is a little hyperactive, and when they go, they come back from it. So that is the wrong slide. So we just use the animations really specifically to make sure that they always felt like they were coming out from some place, and then when they left, they returned to that same place so that you had that continuity throughout the experience. Oh, there it goes. And now it goes. So you can see we like draw that horizontal line across and then these things are coming in slightly off so you get that human imperfection where they're coming up as though a hand is placing them on the table and then they disappear, they appear from behind that desk that we've drawn so they're not just popping in and out. Alright. So I've got four slides left. If you have not already, this is a great time to take out your camera. I've got some takeaway slides, so this is a good time to grab your camera. People always ask for my deck after this. It's 458 MB so I don't usually post it, but they are doing a video tape of it and honestly you don't want just a PDF version of this anyway. So check out the video for slides and then these takeaways should get you through until that's posted. So the first question I always get is okay, Katie, I want to do this, but how do I convince my team back home that this is worth work worth doing. So my first piece of advice to folks who ask that question is always pick a real problem to solve that contributes to a business objective. If you can show people where the money is that there is worth in this that will solve a problem that's been bugging them, then they're a lot more likely to give you the green light to invest the time and energy in it. So pick a real problem. Play to animation's strengths, so making clear connections, reducing clutter, perception of speed, creating a narrative, celebrating progress. These are things our animation is really great at, so stick to the strengths while you're trying to like prove out how great animations are. And then animating in a style that's true to your brand. It does not take that much longer than animating in sort of a generic vanilla flavor, but there is work to be done up front with all the brand trait work to sort of figure out okay what are my brand traits and how do they translate into ease, speed, balance, right. So that is some work that like you and the creative team can do on the side, sort of like before you convince the business to greenlight the project. So this is how to do that work. So start with your brand traits, collect examples of the movement that can embody each trait, work with well, I guess, you guys work with the creative team to translate those traits into easing, bounce, speed, etc, and then create guidelines for entrances, exits, object relationships, attention, and transformations, and then try out your guidelines on real work, preferably something like that drawer animation that is low priority and not going to have a bunch of eyes on it so that you guys have some time to test out your ideas. Here is some homework because I know nerds love homework. So Val Head, if this is, if you're really interested in this, she's an author who writes prolifically on this object. She's got a lot of great stuff. UX in Motion Manifesto is an online resource. I looked at them a lot while we were creating the guidelines so they're very helpful in that. Optimistic UI is, we've mentioned before, certainly just touched the tip of the iceberg there, dig into that, it's great stuff. If you're really interested in animation specifically and you want to up your game in this arena, Disney's 12 Principles of Animation: Illusion of Life is like the de facto. They teach that in animation courses, but I think it's also interesting to get the flip perspective from UX in Motion's response: UI Animation Principles: Disney is Dead. So I think there is value in both perceptions, so just read through it because I think some of it still works for UI and some of it is just not relevant for us. Accessibility we talked about, again, a Val Head resource. And then people are always asking me, especially the designers, they're asking me because I can't do what you all do, so they're like how do we do this, how do we make it come to life, so they're always asking me about tools. So if you're looking, if you've got a developer that you're trying to collaborate with, I encourage you guys to check out these types of tools and see which ones are going to work the best for you as a communication tool. It kind of depends on your personal strengths and weaknesses between your team members. I snuck this one in here just for because sponsors are awesome. And this is the last slide. So thank you guys so much. I really appreciate your time and attention.
Created on: 11th September, 2019
Last updated: 12th October, 2022
Tagged With: